جدول المحتويات
تتيح صفحة اتصل بنا للقراء الاتصال بمؤلف المدونة. ولذلك، فهو أمر بالغ الأهمية ويسمح لنا بتعزيز واجهة المستخدم على المدونة. تقوم العديد من المدونات ومواقع الويب بإنشاء صفحة اتصل بنا لمدونات البلوجر ؛ بعض العمل، وبعضها لا. هذا دليل كامل خطوة بخطوة يسمح لك بإنشاء صفحة اتصل بنا لمدونة بلوجر .
تتيح صفحة اتصل بنا لمستخدمي الموقع التواصل مع الفريق مباشرة. يمكن للمستخدم إرسال استفساره أو شكه أو ملاحظاته أو أسئلته باستخدام صفحة نموذج اتصل بنا على الموقع. يمكنك تقديم نموذج الاتصال بنا أو البريد الإلكتروني أو الهاتف على صفحة اتصل بنا.
هناك ميزة القطعة على نظام بلوجر. يتيح لك ذلك إضافة أداة نموذج اتصل بنا في الشريط الجانبي أو قسم التذييل في موقع Blogger على الويب. لكنها لا تبدو احترافية، لذا يجب أن تكون هناك صفحة مخصصة للاتصال بنا.
كما سبق وتعرفنا على افضل قوالب البلوجر ، بالإضافة إلى كيفية إضافة صفحة فهرس احترافية لمدونتك .
لمذا يجب عليك عمل صفحة أتصل بنا لمدونة البلوجر
ان انشاء صفحة اتصل بنا على مدونتك او موقعك لها العديد من الفوائد ومن بينها :
- تواصل مع قرائك
- تواصل مع العلامات التجارية والرعاة
- تواصل مع المدونين الآخرين الذين قد يرغبون في التعاون
- اكتساب عملاء محتملين إذا كنت تقدم خدمات
- سهولة قبول موقعك في الادسنس
كيفية انشاء صفحة اتصل بنا لمدونة البلوجر – إضافة كود صفحة اتصل بنا HTML جاهز على بلوجر
توجد طريقتين لانشاء نموذج اتصل بنا على البلوجر ، الاولى هي عبارة عن اداة موجودة في إضافات البلوجر و تكون في الواجهة الامامية .
اما الطريقة الثانية و هي التي سنشرحها ، انشاء صفحة اتصل بنا مستقلة و احترافية جدا .
في البداية توجه الى لوحة التحكم في البلوجر > ثم صفحات > ثم انشاء صفحة جديدة ونقر على Html ، كما في الصورة :

بعد قم بتسمية الصفحة الى اتصل بنا ، بعد ذلك قم بنسخ الكود التالي و ضع في الصفحة :
<div id="contact-form">
<form name="contact-form">
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" placeholder="الاسم" size="30" type="text" value="" />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="بريد إلكتروني" size="30" type="text" value="" />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="الرسالة" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="إرسال" />
<br />
<div style="text-align: center;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
<style type="text/css">#contact-form{background:#ececec;padding:10px;box-shadow:0 0 0 1px #d9dce1}#ContactForm1_contact-form-name,#ContactForm1_contact-form-email,#ContactForm1_contact-form-email-message{margin:5px auto;border:1px solid #e3e3e3;transition:all .5s ease-out;width:100%;border-radius:10px;padding:8px 15px;margin-bottom:10px;font-family:'bein',Roboto,sans-serif}#ContactForm1_contact-form-submit{border:1px solid #e3e3e3;font:unset;text-shadow:1px 1px 5px #111;font-weight:700;font-size:14px;padding:5px 15px;background-color:#264079;border-radius:5px;color:#fff;font-family:'bein',Roboto,sans-serif;letter-spacing:1px;cursor:pointer}#ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{outline:none;border-color:rgba(81,203,238,1);box-shadow:0 0 5px rgba(81,203,238,0.7)}.contact-form-error-message-with-border{color:#b90000;font-weight:700}</style>
<script src="https://www.blogger.com/static/v1/widgets/2227587253-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
_WidgetManager._Init('');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'contact-sec', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'جارٍ الإرسال...', 'contactFormMessageSentMsg': 'تم إرسال رسالتك.', 'contactFormMessageNotSentMsg': 'تعذر إرسال الرسالة، يرجى المحاولة مرة أخرى في وقت لاحق.', 'contactFormInvalidEmailMsg': 'يلزم إدخال عنوان بريد إلكتروني صالح.', 'contactFormEmptyMessageMsg': 'لا يمكن أن يكون حقل الرسالة فارغًا.', 'title': 'نموذج الاتصال', 'blogId': '848973641913846274', 'contactFormNameMsg': 'الاسم', 'contactFormEmailMsg': 'بريد إلكتروني', 'contactFormMessageMsg': 'رسالة', 'contactFormSendMsg': 'إرسال', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
</script>الان قم بتغير الايدي الذي بالون الاحمر في الكود ستجده بعد blogId الى ايدي مدونتك .
كيفية معرفة الايدي الخاص بدونتك
توجه الى لوحة تحكم البلوجر ، من ثم الى الرابط الذي في المتصفح ، ثم انسخ الارقام التالية :

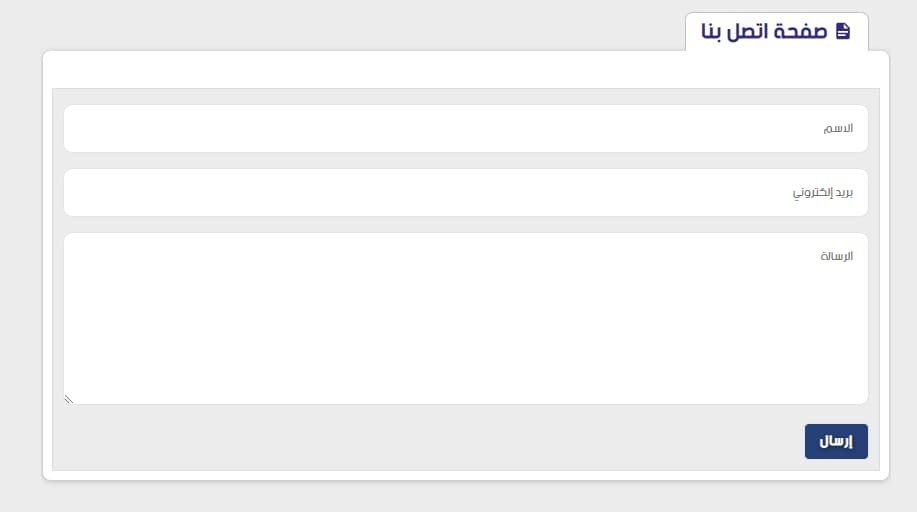
بعد نسخ الايدي و تغيير قم بالحفظ ، انقر على عرض الصفحة و ستظهر لك بهذا الشكل :

بهذه الطريقة سهلة يمكنك انشاء صفحة اتصل بنا لمدونات البلوجر
ان كنت مبتدئ في تدوين على البلوجر اقترح عليك تعلم كيفية كتابة مقالات متوافقة مع محركات البحث ، كما يمكنك العثور على قوالب بلوجر احترافية في هذه التجميعية .
اما ان كنت لا تعرف كيفية انشاء المدونة وتريد البدء فاليك هذا اشرح فيه كيفية انشاء مدونة على البلوجر و ربح منها الاف الدولارات .
في العموم ان كنت مهتم بالتدوين قم بزيارة مواقعنا باستمرار ، كانت هذه هي تدوينة اليوم اتمنى ان اكون قد افدتكم ، ان واجهتك اي مشكلة او تريد الاستفسار فلا تترد في ترك تعليق و سنرد في اقرب واقت ممكن .
دمتم في رعاية الله